Giống như nhiều ứng dụng năng suất khác trên chợ ứng dụng ngày nay, phần mở rộng của trình duyệt được tạo ra để tăng hiệu suất công việc. Một lập trình viên về web hay một nhà thiết kế web qua nhiều năm khiến cho tôi thấy việc chỉ ra được website này đang sử dụng những font nào là việc thực sự cần thiết
Tất nhiên bạn có thể truy cập vào chế độ Kiểm tra phần tử để xem cấu trúc của Website, nhưng quá trình này có vẻ hơi mất thời gian. Tôi mong muốn rằng tôi muốn có thông tin chỉ với dưới 3 cú click chuột và đây là khi phần mở rộng của trình duyệt đáp ứng tốt nhu cầu này
Fontanello
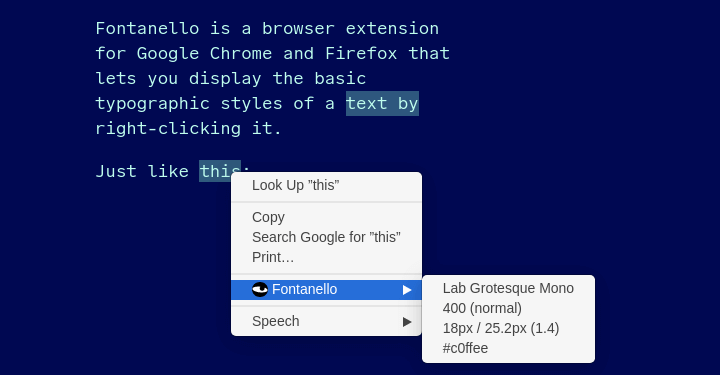
Tôi đã sử dụng một vài extensions trong quá khứ nhưng chỉ có Fontanello là để lại ấn tượng với tôi. Nó là một extension mã nguồn mở dành cho Google Chrome và Firefox giúp hiển thị các kiểu typographic cơ bản của trang hoặc bất kì đoạn text nào được chọn. Các styles được chỉ ra bao gồm font family, font weight, font size, line-height, và color.
Fontanello hoạt động như thế nào? Bạn chỉ cần đơn giản chọn bất kì một đoạn chữ và phải chuột sau đó chọn Fontanello từ Menu hiện ra. Bạn sẽ thấy thông tin về định dạng của đoạn Text đó

WhatFont
WhatFont là một extension khác làm cho việc xác định fonts ở trên trang web đơn giản hơn. Với người dùng không muốn lựa chọn các blocks text để xem thông tin của nó. Chức năng của WhatFont là tạo ra một popup to vừa đủ để hiển thị như font family, size, style, line-height, weight, và color. Extension cũng cung cấp cho bạn thấy fonts hiển những kí tự mẫu trong bảng chữ cái như thế nào
WhatFont hoạt động như thế nào? Click vào biểu tượng của extension để kích hoạt chúng và sau đó di chuột lên bất kì chữ nào trong trang Web và bạn sẽ nhìn thấy thông tin về font của chữ đó. Nó cũng hỗ trợ Google Font API và Type Kit

Depending on the workflow you prefer, choose either Fontanello or WhatFont knowing that you’ll never need to enter developer mode just to check for a website’s font properties.
Tuỳ theo công việc của bạn. Bạn có thể chọn lựa sử dụng giữa Fontanello hoặc WhatFont. Và bạn sẽ không bao giờ cần vào chế độ developer hay kiểm tra phần tử để xem thông tin vè Font của một Website





















Blog CMS
50 Năm Đà Nẵng – Ấn phẩm điện tử do Cloudzone Thiết Kế và Phát Triển
Mục lục1. Giới thiệu về Ấn phẩm “50 Năm Đà Nẵng”2. Ý nghĩa lịch sử [...]
Cloud VPS Blog Hướng dẫn Kiến thức
3 Cách kiểm tra tốc độ VPS/máy chủ Linux chi tiết nhất 2025
Khi sử dụng máy chủ ảo (VPS) hoặc máy chủ riêng (dedicated server) chạy hệ [...]
Tin Tức
THÔNG BÁO THAY ĐỔI ĐỊA CHỈ TRỤ SỞ CHÍNH (10/1/2025)
Đại Việt Số xin gửi lời cảm ơn chân thành đến Quý đối tác đã [...]
Máy chủ vật lý
4 Lợi Ích Thiết Thực Mà Máy Chủ Vật Lý Mang Lại Cho Doanh Nghiệp
Trong thời đại chuyển đổi số mạnh mẽ như hiện nay, việc đầu tư vào [...]
Giải pháp
Cách Phòng Chống DDoS Cho Website, VPS, và Server Hiệu Quả
Các cuộc tấn công DDoS (Distributed Denial of Service) là một mối đe dọa lớn [...]
Chưa được phân loại portal portal cloudzone Về Portal
Mã đăng nhập Portal Cloudzone là gì? 3 cách lấy mã đăng nhập
Ngày nay, khi công nghệ số phát triển mạnh mẽ, việc bảo mật thông tin [...]